Most of these designs were based on previous designs and I have just advanced them or tweaked them a little bit. But some of them are completely new, or a spin off of another. The templates are kept the same, with the far left being the front of the box, and the far right being the back. The first three are all spins offs of other designs. The first, yellow one I changed the typefaces from the original, tweaking the sizing and spacing so they fit together a little bit better. I wanted to give the impression of almost a puzzle of how "RI" and "CE" fit into "krispies". Then chose soft, but bright colors that give a friendly, happy impression. The last two both use my scan of my handwritten "krispies". On the bottom I kept it simple, just enlarging the scan, but on the middle I wanted to get a little more messy and hectic. I changed the colors, making a three color pallet, but not too overwhelming.



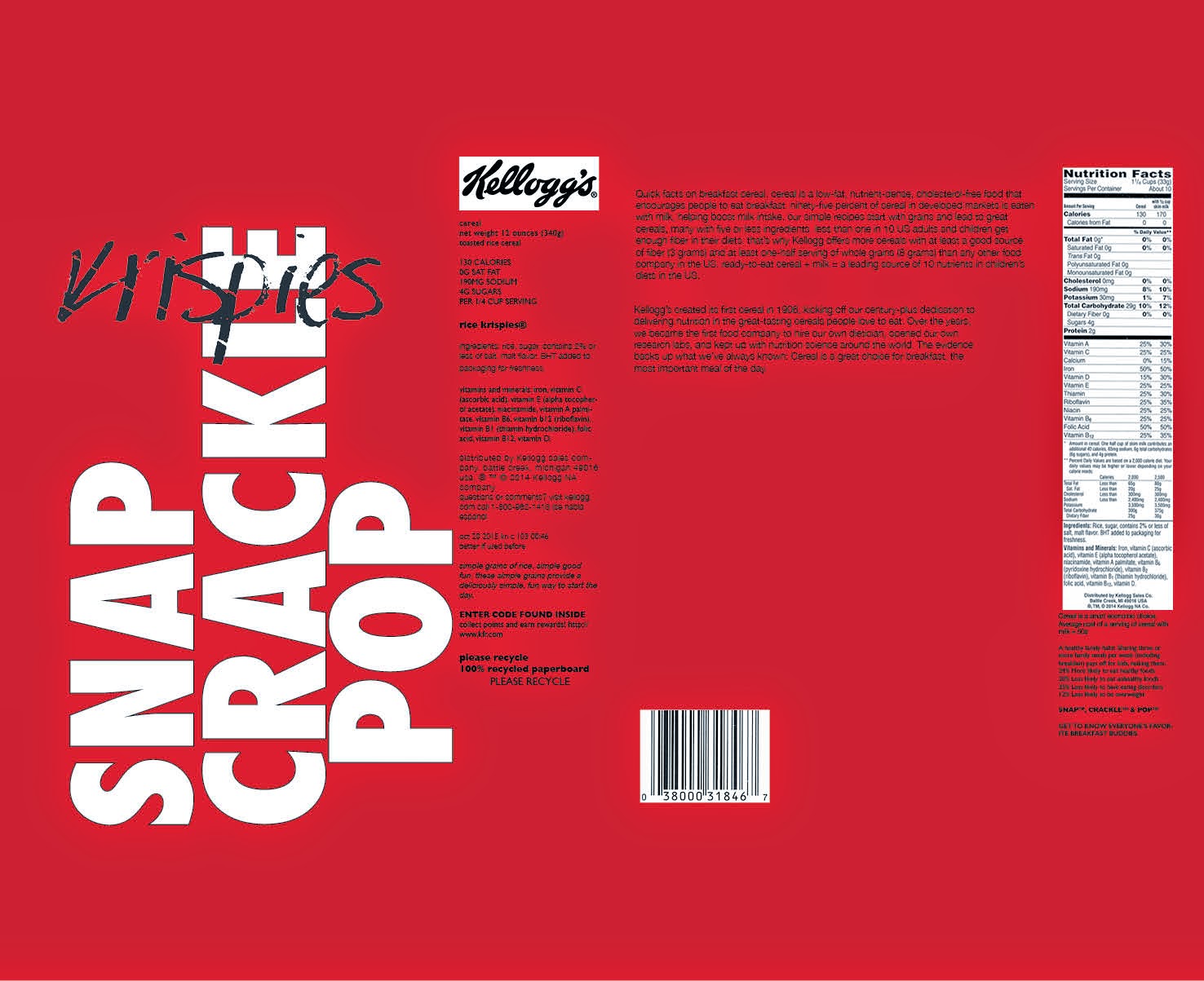
The next few are all different in color schemes and designs. The first I made the logo very geometric, basing it off of a box-shape. The two words different colors as to make it more legible. But using the same color scheme as the first above. The second I used a lot of repetition and a gradient of text. It also jumps out at you, but I don't find it being too much. I kept to the simple black, white, and gray color scheme, but I could change it if I wanted to further advance. The last is a completely new idea, I used a red background as to really pop out. And keeping with the "krispies" in my handwritten scan. I imagined the "SNAP CRACKLE POP" as being cut out, and able to see the cereal inside the box.
The last two are based on other ideas, shown previously. I really played with repetition and have a lower opacity. Making the text stand out but also using it as a background.